🌊
OceanPress_js
非常快速的从思源笔记本生成一个静态站点,直接访问 oceanpress.heartstack.space 即可使用
可以兼容 hexo : hexo-oceanpress (这里内容是基于旧版 OceanPress 生成的,但新版也可以)


⚡非常快速⚡
这就是 OceanPress 从思源文档生成 html 的速度! 现在唯一的问题就是从思源请求数据和资源文件还要不少时间,感觉并没有跑满宽带(所以加上请求文档和资源的时间总共大概要消耗七八秒)。


周边生态
为什么开发OceanPress
我是一个理想化的人,我相信开发这个软件能够促进人们在「真正的互联网」分享自己笔记的文章,我相信这能够让中文互联网变得更美好
我经历过中国互联网最好的那个时代,我不希望那种互助精神就此消亡。
使用说明
web站点在线生成
配置项
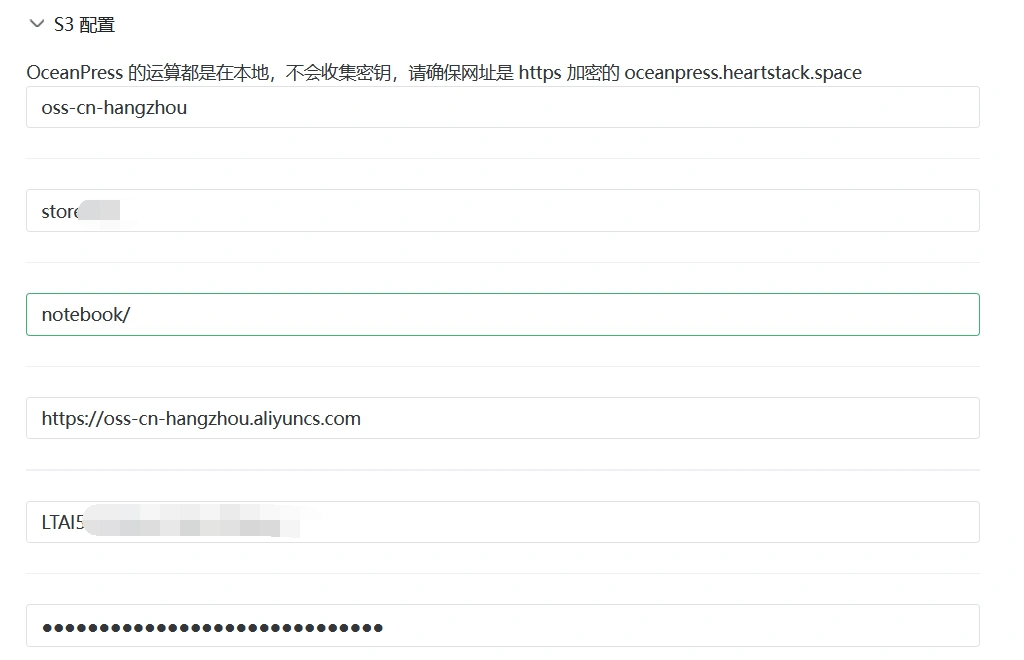
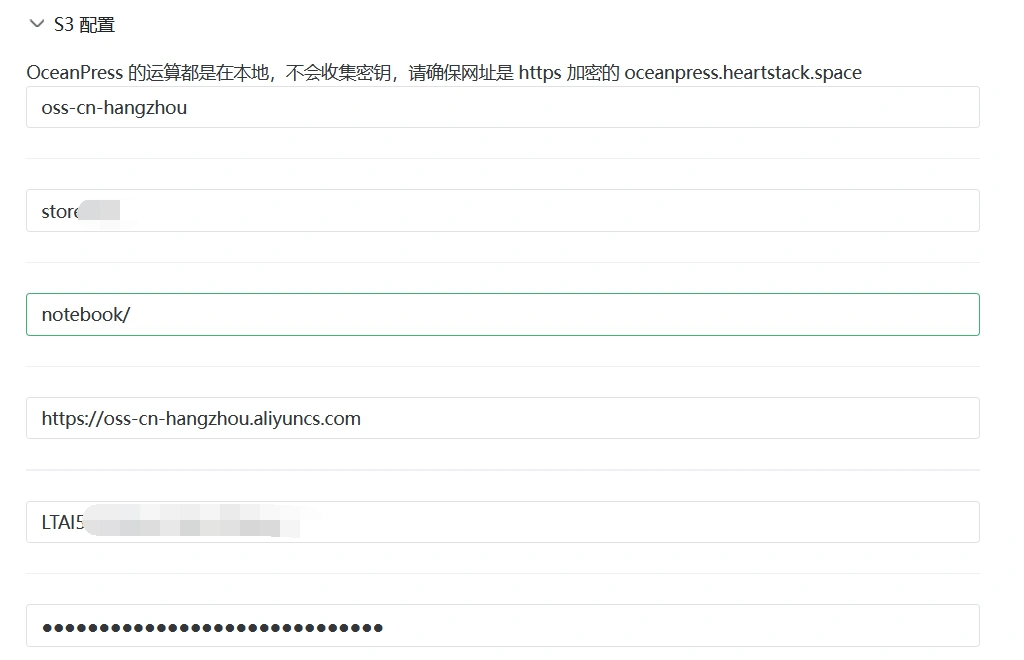
配置s3


使用 cli 程序
安装与更新
需要提前准备好 node 运行环境 : 各种系统安装node
md
pnpm i -g oceanpress
# 查看命令提示,例如:
oceanpress --help
-----
Options:
-c, --config 指定配置文件的位置
-h, --host web服务绑定到的地址 (default: "127.0.0.1")
-p, --port web服务绑定到的端口 (default: "80")
--cache 配置为 true 时开启缓存,默认为 false 不开启缓存 (default: "false")
配置文件可以在在线站点进行可视化配置并导出到本地使用
生成静态站点
bash
# 运行cli程序 ,config 为配置文件地址,output为输出地址
# 配置文件可从在线网站生成 https://oceanpress.heartstack.space
oceanpress build --config "./store/configs" --output "./store/output"


运行代理站点
在不开启缓存的情况下,用户每次刷新页面都是由OceanPress调用思源内核api即时生成的最新文档(速度会比较慢)
开启缓存后,每次请求所涉及的文档都会被缓存,不重启的情况下无法看到最新修改
md
oceanpress server --config "./store/configs"
### 你应当能看到类似如下的输出
> frontend@0.0.0 cli D:\code\oceanPress_js\apps\frontend
> tsx ./src/cli.ts "server" "--config" "./store/configs"
[
'C:\\Program Files\\nodejs\\node.exe',
'D:\\code\\oceanPress_js\\apps\\frontend\\src\\cli.ts',
'server',
'--config',
'./store/configs'
]
Listening on :{"address":"127.0.0.1","family":"IPv4","port":80}


关键特性
绿色表示完全可用 黄色表示部分可用 无色 == 大饼
兼容思源绝大部分效果 🎉
一键部署
网页上传到自定义接口(目前支持 s3)
基于 node.js 命令行自动编译、部署
生成chm单体文件,便于类似分发帮助文档这种需求
SEO 友好,可以放心修改文章名称,移动块,不用担心分享的链接无法访问到内容(在笔记中删掉了那我没办法
通过 preload 来实现
基于块id的永久链接
仅支持文档块和标题块,否则体积过大
可读路径的302重写(不完全覆盖文档,在 head 中添加延时跳转,js弹窗提醒该文档已移动,浏览者可以选择不跳转继续阅读。)
上面方法无法定位的情况下通过文档名智能推荐
自动生成 sitemap.xml
更易于复制粘贴分享
许多网站的编辑器都是能够拉取图片的,但有一些的实现是网站后端进行
拉取(避免前端跨域无法拉取),所以部署到公网的文章可以直接选中片段粘贴图片,而内网的则不行
语义化的html结构
小、快、省
通过对输出html结构优化,能够输出体积更小,解析更快的源文件
可选通过cdn加载公共资源文件更节省服务器流量,更快的js、css加载速度
支持增量编译,编译速度很快
配置功能
开放的 json 配置文件,便于自定义编译细节
插件功能
简洁的插件机制,可以轻松扩展想要的其他功能
待办-准备进行的更新
浮窗功能
顶端导航链接
为嵌入块导航链接
memo显示
反链功能
空文档的子文档列表
数据库渲染(等稳定了再说)
优化html结构:修改li、ul 等的渲染实现,使其复制到其他编辑器依然能够正常解析
为标题块提供可复制的链接指向