5月
pubdate:2020-05-05 09:01:13
tags:每日总结
2020-5-4
1
synaptic 这个 js 的神经网络库用起来挺简单的,训练他学习了异或
2020-5-9
2020-5-12
1
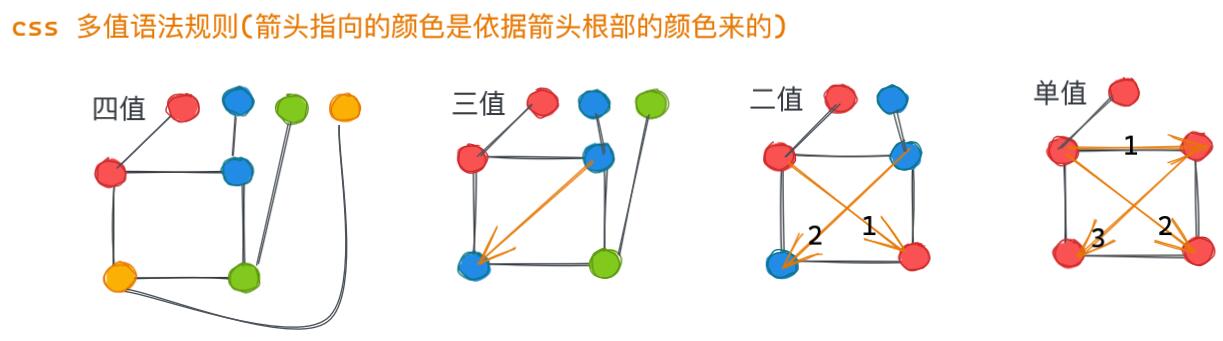
CSS border-radius 值语法的解析,主要是斜杠的用法 border-radius
The border-radius shorthand sets all four border-*-radius properties. If values are given before and after the slash, then the values before the slash set the horizontal radius and the values after the slash set the vertical radius. If there is no slash, then the values set both radii equally. The four values for each radii are given in the order top-left, top-right, bottom-right, bottom-left. If bottom-left is omitted it is the same as top-right. If bottom-right is omitted it is the same as top-left. If top-right is omitted it is the same as top-left.
border-radius 简写设置所有四个 border-*-radius 属性。如果在斜杠之前和之后都给出了值,那么斜杠之前的值设置水平半径,斜杠之后的值设置垂直半径。如果没有斜杠,则两个值相等地设置半径。每个半径的四个值按左上、右上、右下、左下的顺序给出。如果左下角省略了,它就和右上角一样。如果省略了右下角,它与左上角是一样的。如果省略了右上角,它与左上角是一样的。

对于斜杠语法的理解:将斜杠之前和之后的看做两个部分按多值语法的规则补全,然后一一对应,前面的是水平方向的值后面的是垂直方向的值
2020-5-14
1
vscode 报了好久的错
Couldn't download IntelliCode model. Please check your network connectivity or firewall settings. Error Message: EPERM: operation not permitted, open
之前尝试通过管理员打开 vscode 就没问题,其实从上面的报错也能看出是没权限写文件,但我一直不知道真正的解决方案,今天找到了。
那就是修改 vscode "vsintellicode.modelDownloadPath" 配置项为可写的目录
2020-5-18
1
js 通用拖拽多选工具函数 ts 代码
复制下面的代码到浏览器控制台执行,按住 ctrl 即可查看拖拽选中所有 td 元素的效果,修改其中的选择器即可实现拖拽选中任意想要可选中的元素
javascript{run}
"use strict";
function 拖拽多选() {
let flag = false;
let 选区 = [0, 0, 0, 0];
const div = document.createElement("div");
div.style.cssText = `position: fixed;background: gray;opacity: .3;`;
document.body.appendChild(div);
let 选区矩形 = 选区_to_矩形(选区);
document.addEventListener("mousedown", (event) => {
console.log("mousedown", event);
遮罩.remove();
if (event.ctrlKey) {
flag = true;
选区[0] = event.clientX;
选区[1] = event.clientY;
event.preventDefault(); // 阻止默认行为
event.stopPropagation(); // 阻止事件冒泡
}
});
document.addEventListener("mousemove", (event) => {
if (!flag) {
return;
}
选区[2] = event.clientX;
选区[3] = event.clientY;
选区矩形 = 选区_to_矩形(选区);
div.style.left = 选区矩形[0] + "px";
div.style.top = 选区矩形[1] + "px";
div.style.width = 选区矩形[2] - 选区矩形[0] + "px";
div.style.height = 选区矩形[3] - 选区矩形[1] + "px";
});
document.addEventListener("mouseup", (event) => {
if (!flag) {
return;
}
const td_list = Array.from(document.querySelectorAll("td"));
const 选中 = td_list.filter((el) => 矩形相交(选区矩形, HtmlElement_to_矩形(el)));
console.log(选区矩形, 选中.map(HtmlElement_to_矩形), 选中);
选中.map(HtmlElement_to_矩形).forEach(遮罩.add);
flag = false;
});
}
拖拽多选();
function HtmlElement_to_矩形(el) {
const rect = el.getBoundingClientRect();
return [rect.left, rect.top, rect.right, rect.bottom];
}
function 矩形相交(rect1, rect2) {
var a_min_x = rect1[0];
var a_min_y = rect1[1];
var a_max_x = rect1[2];
var a_max_y = rect1[3];
var b_min_x = rect2[0];
var b_min_y = rect2[1];
var b_max_x = rect2[2];
var b_max_y = rect2[3];
return a_min_x <= b_max_x && a_max_x >= b_min_x && a_min_y <= b_max_y && a_max_y >= b_min_y;
}
function 选区_to_矩形(选区) {
if (选区[0] > 选区[2] || 选区[1] > 选区[3]) {
return [选区[2], 选区[3], 选区[0], 选区[1]];
} else {
return 选区;
}
}
var 遮罩;
(function (遮罩) {
let list = [];
function add(rect) {
const div = document.createElement("div");
div.style.cssText = `position: fixed;background: gray;opacity: .3;`;
div.style.left = rect[0] + "px";
div.style.top = rect[1] + "px";
div.style.width = rect[2] - rect[0] + "px";
div.style.height = rect[3] - rect[1] + "px";
list.push(div);
document.body.appendChild(div);
}
遮罩.add = add;
function remove() {
list.forEach((el) => el.remove());
list = [];
}
遮罩.remove = remove;
})(遮罩 || (遮罩 = {}));
 如果是在 shenzilong.cn 站点查看本文章,可以按住 ctrl 在下面的表格拖拽尝试效果 待办/网站升级导致一些功能不可用了,等待更新
如果是在 shenzilong.cn 站点查看本文章,可以按住 ctrl 在下面的表格拖拽尝试效果 待办/网站升级导致一些功能不可用了,等待更新| 拖拽 | 多选 | 测试 |
| 1 | 2 | 7 |
| 3 | 4 | 8 |
| 5 | 6 | 9 |
2020-5-19
1
elementFromPoint 这个 dom API 可以返回当前文档上处于指定坐标位置最顶层的元素
2
利用 elementFromPoint 写了一个 去除顶部遮挡 的油猴脚本
写这个脚本的缘由是因为 「容易吗我」发起的脚本创建请求
下面是他的论点,我也曾有过相同的感觉
不知道什么风刮的,现在很多网页都存有顶部滞留一大横条、占用有限的可视空间的问题。 比如搜索引擎,其实一旦用户输入了搜索词后,焦点已不再是搜索框了,还占着顶部空间有意义吗? 求大神出个脚本,解除顶部冻结,让它随网页滚一边去。
核心思想是利用 elementFromPoint 找到顶部元素,然后大致的判断一下它会不会是顶部的遮挡屋,是的话就隐藏起来
[Todo]这里我感觉自己的判断不太好,但暂时也没想起来怎么做个更好的。有兴趣的可以 去这里查看源码 指点一下我
效果 :
有顶部遮挡
 无顶部遮挡
无顶部遮挡

 无顶部遮挡
无顶部遮挡

2020-5-21
1
一个让返回值是 promise 的函数顺序执行的函数
typescript
type UnPromise> = T extends Promise ? U : never;
function promise顺序执行 R, R extends Promise>(f: F) {
let old = Promise.resolve();
return (...arg: Parameters): R => {
old = old.finally().then(() => {
return f(...arg);
});
return old as R;
};
}
// 下面是例子
function p() {
return new Promise((r, j) => {
setTimeout(() => {
console.log(Date.now());
r();
}, 200);
});
}
const p2 = promise顺序执行(p);
for (let i = 0; i < 10; i++) {
p();
p2();
// 循环执行p2 则会慢慢的一个一个的打印
}
循环执行 p 会一下子全部打印出来

循环执行 p2 则会慢慢的一个一个的打印

2
提取 exe 中的资源和图片的工具
MultiExtractor 最终是用这个提取出了所有的 icon 下载地址 (没找到官网,我放沙盒中运行的)
reshacker 这个看起来很强,但用于提取所有图片并不好使用
3
本地以图搜图工具 嗅图狗
2020-5-24
2020-5-27
花朝日(花朝节)
花朝节是汉族传统节日,又称花神节,或称作“百花生日”,其时间在各朝代地区不同,中国早期以农历二月初二、二月十二或二月十五为花朝节。清代后则一般北方以二月十五为花朝,而南方则以二月十二日为花朝节,与南北气候不同有关。节日期间,人们结伴到郊外游览赏花,称为“踏青”;姑娘们剪五色彩纸粘在花枝上,称为“赏红”。各地也有种花、赏花、挑菜、祭花神等风俗。原文网址:https://kknews.cc/culture/b2yepo6.html
今日翻看今年五月三日游苏州穹窿山拍的照片了解了一下花朝日(花朝节)

2020-5-30
解决 Uncaught ReferenceError: exports is not defined
这个问题我遇到有一点时间了,最近在 https://stackoverflow.com/questions/43042889/typescript-referenceerror-exports-is-not-defined 看到了解决方案,实际上之前在找解决方案的时候也翻看过这个页面,但那时候处于不知其然的状态,虽然现在可能也不够知其然 `(_>﹏<_)′>) 但大致了解到这个问题是由于 commonjs 模块规范导致的, commonjs 模块不应该直接用于浏览器的,所以需要 @babel/plugin-transform-modules-commonjs 插件来转换一下才可以正常使用
