思源笔记
思源笔记使用技巧
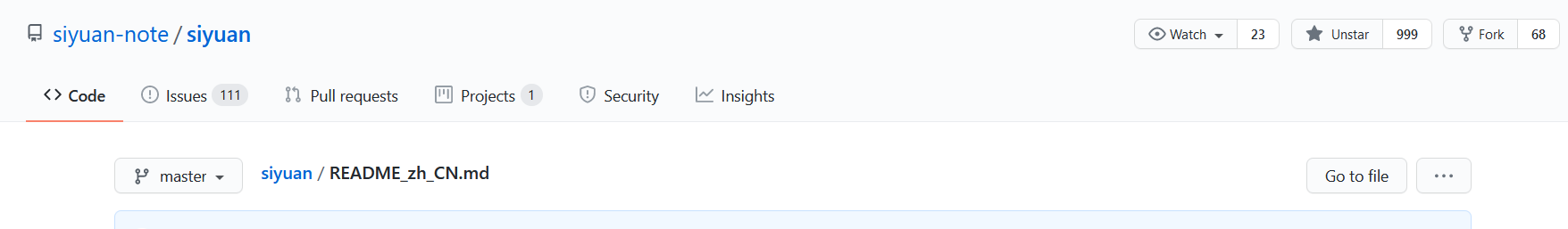
嵌入网页摘要
可见如上嵌入的内容中我嵌入了github网页的一小部分,这是使用思源的资源功能和 singleFile 的保存部分网页功能
这样比截图的优势在于精确的保存了网页的内容,便于复制。文中的链接也都是可以使用的
记录思源仓库 999 start ( 2021/2/9)

以下是用来测试渲染效果的
页面引用: 思源笔记 其他记录
下面是嵌入块引用
下面是一行嵌入块
数学公式演示 : 行内
公式块 ->
javascript {run}
console.log(3333)
超级块测试 , 键盘样式: ctrl+space 上下标演示: X2 H2O 行内代码块 const a = 4
test
超级块测试 , 键盘样式: ctrl+space 上下标演示: X2 H2O 行内代码块 const a = 4
test
高亮功能测试,背景高亮,字体高亮,亮亮 亮亮亮亮亮亮
横排以及样式演示
信息样式
成功样式
错误样式
警告样式
1
2
3
1
2
3
1
任务1
任务2
1.
1
1.
2
1.
3
2.
4
带标题的嵌套引用,还可以用来测试标题块转文档之后的效果
标题块test
引用 :命名测试 标题块test
 图片默认内联和图片并排的文本
图片默认内联和图片并排的文本 图片居中测试
图片居中测试