任意应用输入框内引用实现记录
起源: 思源畅想-任意应用输入框内块引用
日程
1
2021/3/24 : 提出思源畅想-任意应用输入框内块引用
3
2021/3/26 : 在搜索引擎上泡了一天,取得了不理想的进展
2
也许需要考虑在最差的情况下降级到监听触发后弹出输入框让用户在该 app 内输入选择然后再填充到原来的应用
3
明天打算先实现 也许需要考虑在最差的情况下降级到监听触发后弹出输入框让用户在该 app 内输入选择然后再填充到原来的应用 ,至于本来设想的直接在原生输入框内输入文本就能有提示的想法先搁置吧,对 win32 太不熟了,这玩意实现起来会很脏很花时间,以后再说
5
2021/3/29 :
实现思路
读取输入框内容,从后向前获取一定长度文本
获取插入符(就是一闪一闪的那个光标)位置
一个成功获取插入符坐标的实例 https://bbs.pediy.com/thread-61157.htm
这个 api 对于自绘光标的应用不行,不够完美
不行: chromium 内核全不行、qq
可行:钉钉、微信、Firefox
判断文本是否符合模式[[text
通过 api 检索 text ,显示列表
移动列表到离输入框合适的地方
用户选择项目后通过 粘贴 来将文本填进去
采坑记录
打算使用 N-API 的方式来将用户按键以及当前焦点框传给其他程序
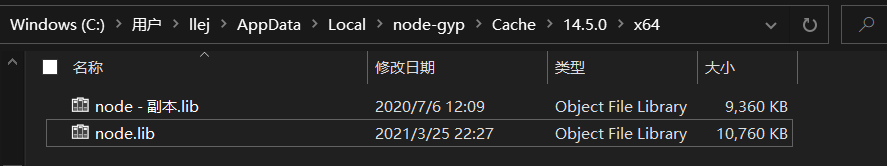
在走一个 N-API 的 hello word 程序的时候报错 C:\\Users\\llej\\AppData\\Local\\node-gyp\\Cache\\14.5.0\\x64\\node.lib : fatal error LNK1127: 库已损坏 [D:\code\quote\packages\i
搜索了一下发现可能是 node.lib 不对劲,于是去 https://nodejs.org/download/release/v14.5.0/win-x64/ 这里下载对应版本的 node.lib
浏览器直接打开了新标签....
F12 修改 a 标签给他加上 download 属性
下载后替换成功编译

electron 在使用 yarn workspace 的时候需要配置将 electron 就放在该包下面,而不是集中起来,因为他编译的时候会读取 node_modules 中 electron 的内容
使用 rebotjs 得到报错: NODE_MODULE_VERSION 83. This version of Node.js requires[CONSOLE] NODE_MODULE_VERSION 85. Please try re-compiling or re-installing[CONSOLE] the module (for instance, using npm rebuild or npm install).
是 electron 需要 rebuild,执行 .\node_modules\.bin\electron-builder 后就行了